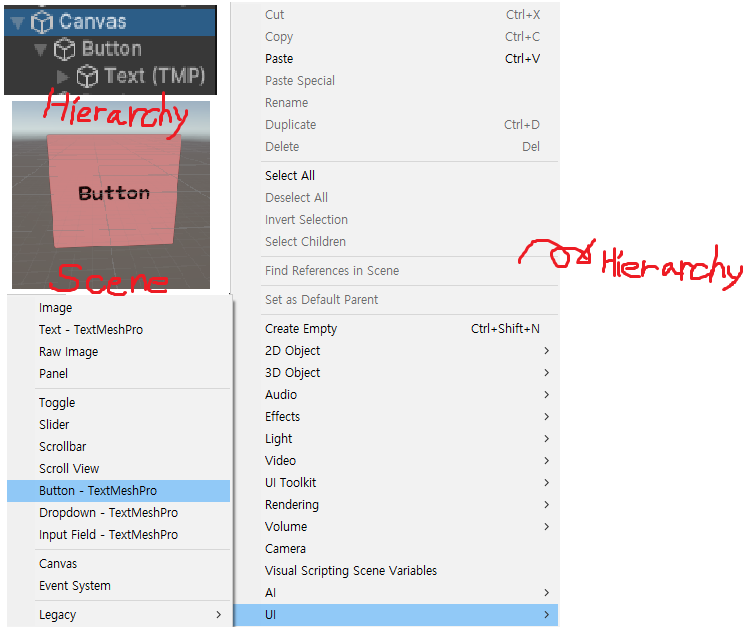
지난 글에 이어 이번엔 외부 Asset을 가져와 유니티에서 적용하고 캐릭터가 조건에 따라 해당 애니메이션을 재생하도록 구현해보겠습니다. 참고로 인간형 모델 기준입니다. Unity Asset Store에 들어가 원하는 캐릭터와 애니메이션 파일을 본인 Unity 계정에 추가하여 프로젝트에 추가합니다. 아래의 방법으로 프로젝트에 추가합니다.Project창에 추가한 Asset 폴더가 표시될 겁니다. 이후, 사용할 캐릭터 오브젝트를 Hirearchy창에 옮겨 추가해줍니다. 그리고 만약 해당 캐릭터를 Asset 폴더가 아닌 자신만의 오브젝트로 기능하고 싶다면 Prefabs 폴더 만들고 거기 넣으시면 됩니다. 그럼 이 캐릭터 오브젝트를 기존 Asset대로 사용할 것인지, 아니면 아예 새롭게 사용할 것인지 묻는 대화창..